曾记得早些年,音乐是可以随便在线听,随便下载的,没有付费这么一说的(背后是音乐平台提供的版权支持)。我们听音乐也就可以很随意,但是这几年,音乐的版权开始管理的严禁,音乐没地方下载就算了,有的竟然在线听都还得付费???
为了音乐,我只能付费,进行音乐的下载,然后存储在了自己的Nas中,但是听歌的时候总是不够方便。就想着自己搭建一个音乐中心。
看了看威联通内置的音乐播放器和功能,感觉很鸡肋,所以就放弃了。
无意间发现一款可以自己搭建的音乐服务,名字:Funkwhale
那就搞起来了吧
教程开始:
基础环境:
- 威联通一台
- 已安装好ContainerStation
- 公网IP(非必须)
- 自有公网域名
下载镜像文件
下载镜像之前,先提醒一句,建议先把威联通内自带镜像源改为国内的阿里云镜像源,教程可以参考这篇文档:威联通(Nas)-设置自定义镜像源
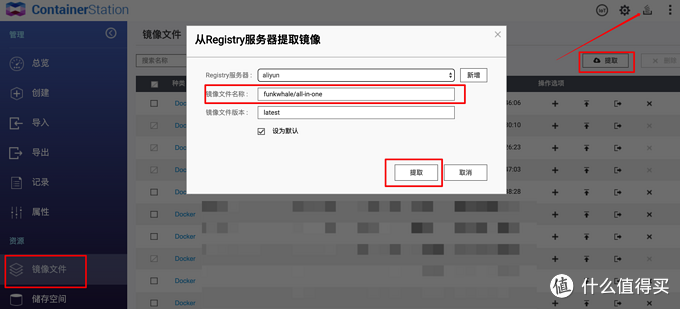
- 打开Container Station,点击【镜像文件】-【提取】,输入镜像名称:funkwhale/all-in-one,镜像版本就默认就行。我这里是自己配置了Registry服务器,所以我都显示的是aliyun,默认的应该是Docker Hub。
如果下载失败,那就多试几次,一般自带的镜像源特别容易失败,而且下载还很慢。
![图片[1]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-8ef72a200c2275fdd20aed7457cc5869.png)
配置Container
- 创建Container,找到镜像,点击“+”,进行创建。
![图片[2]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-8e3058affc77c23d175ea43376e70e5c.png)
- 配置镜像
![图片[3]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-17a392a5fc81dd05bf2bb2966c1f0c68.png)
- 配置域名
域名要记好。后期公网访问要用这个域名才行。其他参数不需要动。我配置的是music.xxx.com
![图片[4]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-0bd7b2dbbfb9860fa42370213f4f2e22.png)
- 配置IP
给Container设置一个静态IP,需要先选择【网络模式】为Bridge,然后设置一个固定IP。
一般情况下,我都会设置为NAT模式,这样更安全,但是今天我设置为NAT模式,并且设置了端口转发,也总是失败,只能先设置为Bridge了。
![图片[5]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-049a8968f47f5d04f4575576f0072994.png)
等一会,Container就可以在【总览】里看到了,当我们从这【控制台】里看到没有日志再更新了,那就是服务安装好了。
![图片[6]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-a99eaf49ea19f55d17a6c55fc093e239.png)
- 创建管理员账号
点击【终端机】,输入:/bin/sh,点击“确认”
![图片[7]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-bf87d5a336b60ca149731719f1d2b9c1.png)
敲击几下回车后,输入:/usr/local/bin/manage createsuperuser,敲击回车,开始创建账号,密码输入的时候是不显示的,请记牢密码。
![图片[8]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-578a24f75ae128eda44d7def429ed928.png)
到此Container的配置就完成了。
配置音乐中心
- 登录网站
打开你的Container当时设置的静态IP,我的当时设置的是:192.168.31.130,所以我在浏览器地址栏输入:http://192.168.31.130 就打开了。
然后用刚才设置的admin的账号密码在此登陆。
![图片[9]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-dd45782e43cb250bcaeba0e0c1f8a4d4.png)
登录后效果:
![图片[10]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-54d527ef29edb94a805362d42b269222.png)
- 配置网站:
点击左侧Administration下的【Settings】,就可以配置了,主要设置以下几点:
是否开启其他人在此网站上自由注册的功能。不开启的话,需要you管理员发起邀请才可以使用此网站。
![图片[11]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-3ded398cac37b01357b28a5b4b80f258.png)
确认这个Subsonic是开启的,因为客户端要是听歌要用到这个功能。
![图片[12]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-5cd00dafa874d974583c1ed4ec66b6a1.png)
- 上传歌曲:
![图片[13]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-99d95e8605b474c6c99b24f4a5f1d539.png)
点击【Get started】后,因为初始没有library,所以需要先创建一个。
第二个圈中的地方,是设置其他人是否可以看到你的音乐库。
![图片[14]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-55de1f63f50d7d8562fc56a309a62d8e.png)
点击【upload】上传音乐文件
![图片[15]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-93b13d4331cc85da628860d4cb55f8b5.png)
下边的框,设置这次上传的合集(文件夹),类似的,我用的默认的。
![图片[16]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-b6e0c4068e59f10419ac40124d3d8f95.png)
点击【Uploading】页,点击这个框,或者把包含有音乐的文件夹拖到这里进行上传
![图片[17]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-c3f5d443888f47ca27c02e546e5333d3.png)
我的音乐文件夹因为有lrc的歌词,这个会显示上传失败。音乐文件会显示上传成功(绿色的upload)。
![图片[18]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-57d25702582ceda0528aaa2535b137be.png)
查看上传后的效果,点击左侧【Music】-【Browse library】,看到如下图:
![图片[19]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-211bb4ad1bb90370aefe6d545c1ae1aa.png)
- 配置个人设置:
点击左侧【My Account】-【Settings】,找到Subsonic API password,生成密码,用于手机、电脑的客户端连接音乐中心。
![图片[20]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-c77ceacc356e9bfa9120518a0034ae0b.png)
以上音乐中心服务已经配置好了,下边配置的是手机客户端的配置。如果要配置手机客户端,要具备以下几点:
- 有公网IP,或者服务搭建在公网服务器上(可以通过内网穿透解决)
- 有域名解析到对应的IP上
- 确认公网通过域名可以打开音乐中心的网站
- 前边教程要求开启的Subsonic服务和生成了Subsonic密码
配置苹果手机客户端:
苹果手机的软件商店,搜索:substreamer,并安装,然后配置:
第一栏:输入http://上边设置的域名
第二栏,输入admin(当时创建的管理员账户)
第三栏:输入生成的Subsonic密码
![图片[21]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-d11ef5b3b1fd9e47ebf4b1179d1a53ef.png)
以下为app内部页面内容:
![图片[22]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-2b4514c6489eccc385cd76370f7012c4.png)
![图片[23]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-1c766b422713b3937a85c164a61768c0.png)
![图片[24]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-7eed9cc8aa3dafa2367ec34fa73cb320.png)
官网提供的其他终端的客户端:
点击查看官网链接
![图片[25]-威联通NAS搭建Funkwhale音乐中心-那啥资源](https://www.naszy.com/wp-content/uploads/2022/11/06/frc-e86ad036c62256d9de85edb13a926c53.png)
不知道如何下载音乐的,可以去我的网站,看这篇文章:神奇的音乐软件
参考资料:
[1]威联通(Nas)-设置自定义镜像源: https://bigyoung.cn/blog/posts/49/
[2]官网链接: https://funkwhale.audio/en_US/apps
[3]神奇的音乐软件: https://bigyoung.cn/blog/posts/57/
本文首发于BigYoung小站


















![表情[aoman]-那啥资源](https://www.naszy.com/wp-content/themes/zibll/img/smilies/aoman.gif)


暂无评论内容